Avis Khroma 2025 : Votre Guide Complet
Khroma
4.5 / 5Khroma est un outil intelligent qui génère des palettes de couleurs personnalisées basées sur vos préférences.
Informations Générales
Khroma en 3 points
C’est quoi ?
Khroma est un outil d’intelligence artificielle développé par George Hastings, destiné à générer des palettes de couleurs personnalisées. Il utilise un algorithme unique pour apprendre vos préférences de couleurs et fournir des combinaisons idéales pour vos projets de design.
Pourquoi ?
Khroma simplifie la sélection des couleurs en optimisant les processus créatifs. Il résout des problèmes courants dans la création de logos ou la personnalisation de photos en générant des palettes parfaitement adaptées aux besoins des utilisateurs.
Pour qui ?
Khroma est parfait pour les graphistes, les développeurs web, les designers d’intérieur, et les professionnels du marketing. Bien que cette liste ne soit pas exhaustive, l’IA peut également être bénéfique dans de nombreux autres contextes créatifs.
Avantages et inconvénients
Khroma est un outil intelligent qui offre une personnalisation étendue des palettes de couleurs, bien que limité par sa dépendance à l’IA et sa disponibilité en anglais.
Avantages de Khroma
- Personnalisation : Génère des palettes basées sur vos goûts.
- Facilité d’utilisation : Interface intuitive et conviviale.
- Inspirant : Offre des idées infinies de combinaisons de couleurs.
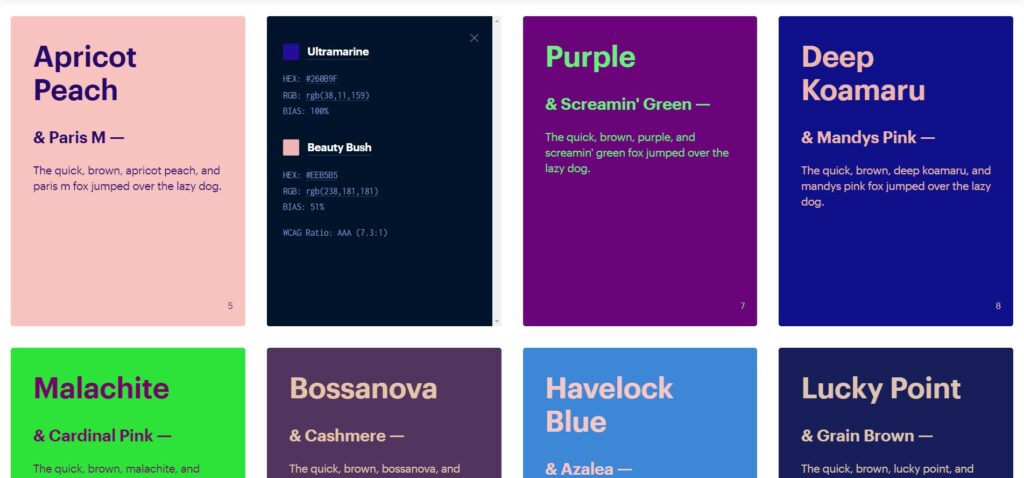
- Accessibilité : Inclut des codes hexadécimaux et des évaluations WCAG.
- Gratuit : Disponible sans coût.
Inconvénients de Khroma
- Limitation linguistique : Principalement disponible en anglais.
- Dépendance à l’IA : Résultats parfois imparfaits.
- Fonctionnalités avancées manquantes : Moins complet que d’autres logiciels de design.
Langues Disponibles
Khroma promeut l’accessibilité grâce à son interface intuitive, bien que ses options linguistiques soient actuellement limitées. Le support multilingue reste à développer pour une meilleure inclusivité.
Liste des langues disponibles
- Anglais
Domaines principaux
Khroma influence positivement divers secteurs grâce à ses capacités à générer des changements significatifs dans la création de palettes de couleurs. Ses applications touchent variés, et il existe encore d’autres domaines impactés.
Design Graphique
Utilisation
Khroma aide les graphistes à trouver des combinaisons de couleurs harmonieuses pour leurs projets. Par exemple, en créant des palettes pour des logos d’entreprise, il s’assure que les couleurs choisies reflètent fidèlement l’identité de la marque.
Résultats
Les designers gagnent du temps et obtiennent des résultats professionnels en utilisant des palettes prédéfinies. Khroma améliore aussi la cohérence visuelle dans tous les éléments graphiques, créant une image de marque plus forte et plus uniforme.
Développement Web
Utilisation
Les développeurs web utilisent Khroma pour intégrer des palettes cohérentes dans leurs sites. Un exemple typique est la création de thèmes de site web; Khroma aide à sélectionner des couleurs complémentaires pour une interface utilisateur attrayante.
Résultats
Khroma garantit une expérience utilisateur optimisée grâce à une interface esthétique. Les temps de travail sont réduits, et les développeurs peuvent se concentrer davantage sur la fonctionnalité du site plutôt que sur la sélection des couleurs.
Design d’Intérieur
Utilisation
Les designers d’intérieur se servent de Khroma pour choisir des palettes de couleurs pour les espaces résidentiels ou commerciaux. Par exemple, créer des ambiances spécifiques dans les salons ou les bureaux en choisissant des teintes harmonieuses.
Résultats
Les espaces sont transformés grâce à une meilleure coordination des couleurs, rendant les environnements plus agréables et harmonieux. Les clients bénéficient de projets plus rapidement complétés et esthétiquement plaisants.
Publicité
Utilisation
Les professionnels de la publicité utilisent Khroma pour créer des visuels percutants et cohérents pour leurs campagnes. Par exemple, harmoniser les couleurs des annonces publicitaires pour capter l’attention du public cible.
Résultats
Les campagnes publicitaires deviennent plus efficaces, avec une meilleure reconnaissance visuelle et une augmentation des taux de conversion. Khroma aide à maximiser l’impact des messages publicitaires grâce à des palettes de couleurs soigneusement choisies.
Mode
Utilisation
Les créateurs de mode exploitent Khroma pour concevoir des collections vestimentaires avec des couleurs harmonieuses. Par exemple, choisir des palettes pour des vêtements saisonniers ou des accessoires.
Résultats
Les collections de mode deviennent plus attrayantes et tendance, attirant davantage de clients et augmentant les ventes. Khroma permet aux designers de se concentrer sur la créativité tout en garantissant une cohérence colorimétrique impeccable.
Fonctionnalités principales
Khroma offre des fonctionnalités techniques avancées qui optimisent l’expérience utilisateur grâce à un traitement automatisé des couleurs et une génération intelligente de palettes.
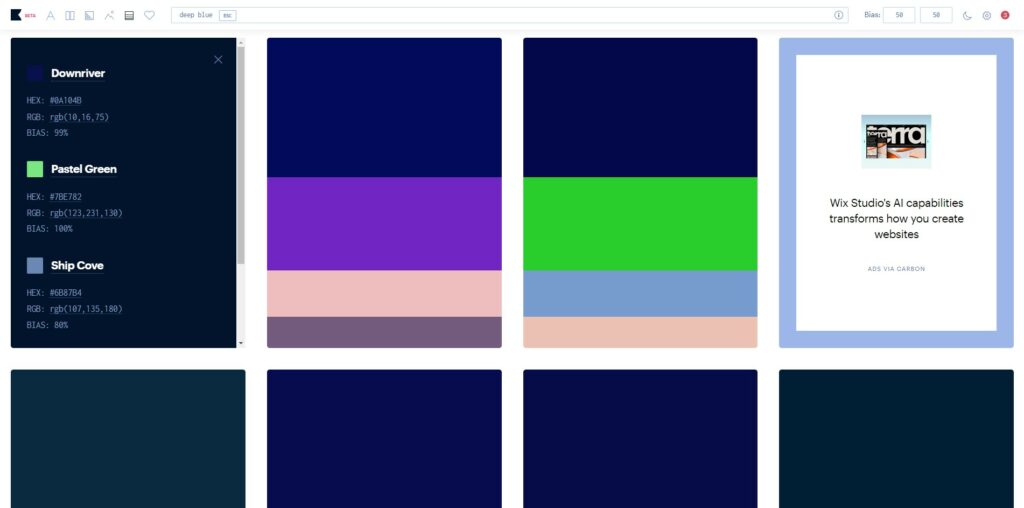
Génération de palettes de couleurs
Khroma utilise des algorithmes d’apprentissage automatique pour générer des palettes basées sur les préférences de couleurs de l’utilisateur, offrant des combinaisons uniques et personnalisées instantanément.
Exemple d’utilisation
Un designer sélectionne ses couleurs préférées, et Khroma génère automatiquement une palette harmonieuse pour un projet de logo.
Analyse des préférences de couleurs
L’algorithme de Khroma analyse les données de sélection de couleurs pour affiner les suggestions et fournir des palettes toujours plus pertinentes en fonction des interactions passées.
Exemple d’utilisation
Lors de la sauvegarde de palettes, Khroma ajuste les futures propositions en se basant sur les couleurs fréquemment choisies par l’utilisateur, garantissant une pertinence accrue.
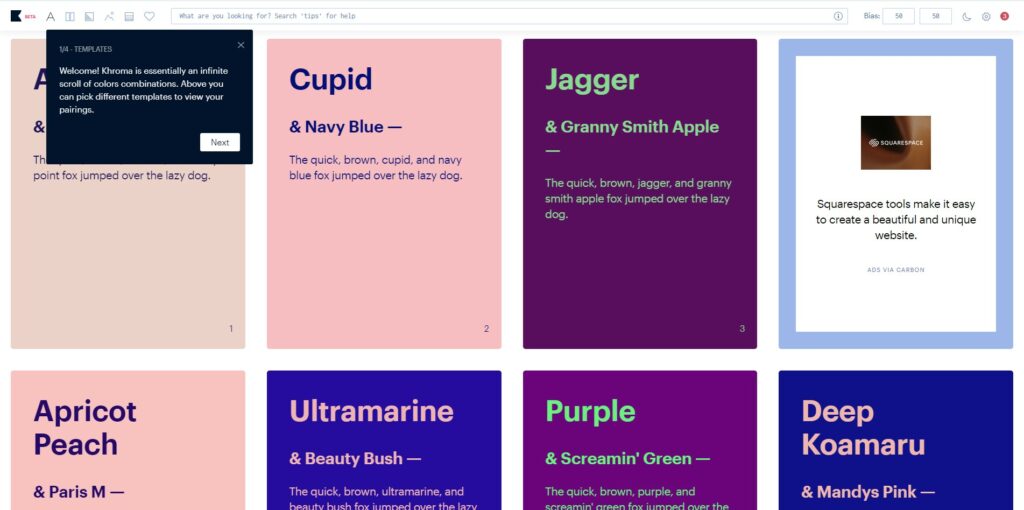
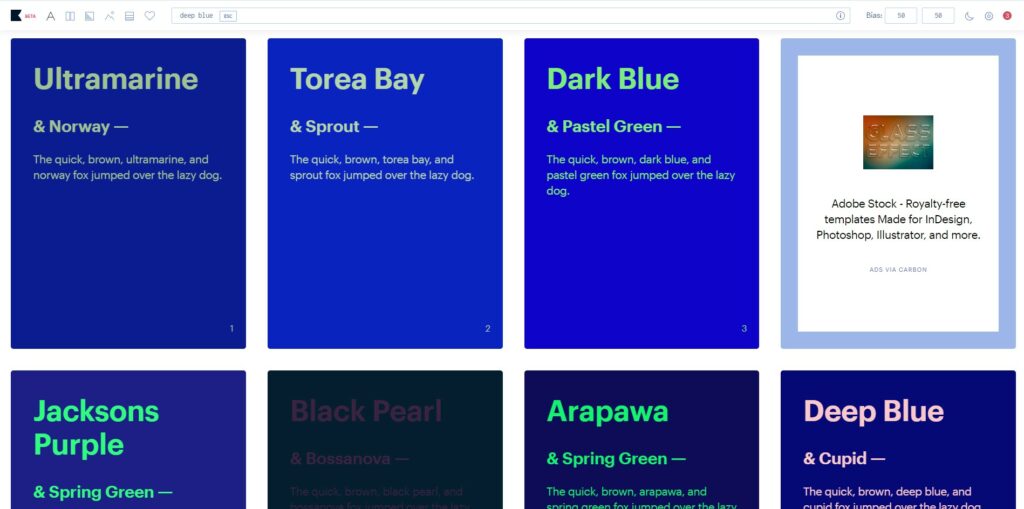
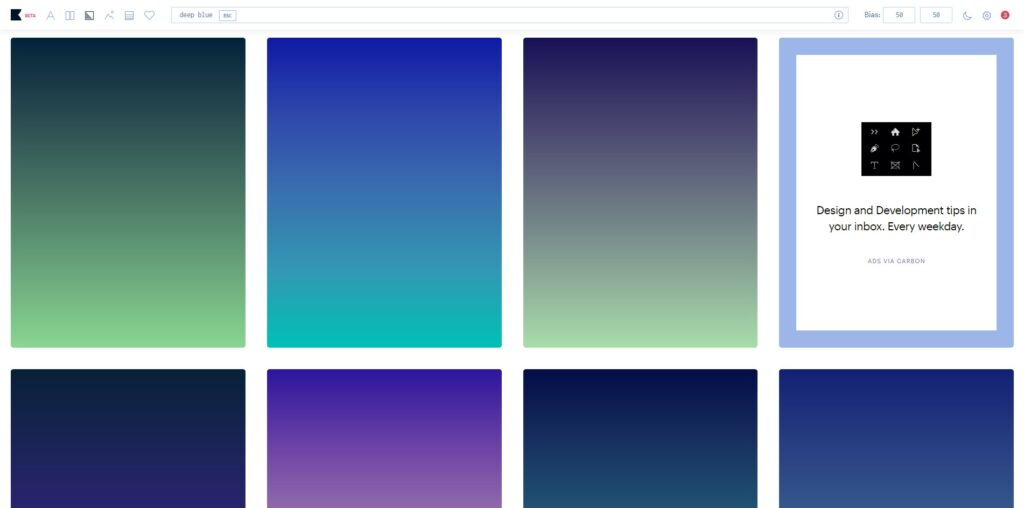
Visualisation typographique et dégradés
Khroma permet de visualiser des palettes de couleurs appliquées à des typographies et des dégradés, aidant les utilisateurs à prendre des décisions de design informées.
Exemple d’utilisation
Pour un projet de site web, les développeurs peuvent voir comment les couleurs choisies se manifestent dans des titres et boutons, assurant une cohérence visuelle parfaite.
Conseils d'utilisation
Khroma est un outil puissant pour créer des palettes de couleurs personnalisées, essentiel pour tout designer cherchant à optimiser ses projets créatifs.
Conseils pour une utilisation efficace
Pour profiter pleinement de Khroma, suivez ces conseils qui vous aideront à tirer le meilleur parti de ses fonctionnalités et à améliorer vos projets.
Conseil n°1 : Utilisez les filtres de recherche
Affinez vos résultats en utilisant les filtres de couleur, teinte, valeur et code hexadécimal pour obtenir les palettes les plus pertinentes et adaptées à votre projet.
Conseil n°2 : Sauvegardez vos palettes préférées
Créez une bibliothèque de palettes dans Khroma pour un accès facile et une référence future, vous permettant de retrouver rapidement vos combinaisons de couleurs favorites.
Conseil n°3 : Expérimentez les visualisations
Testez différentes visualisations comme les dégradés et typographies pour voir comment les couleurs fonctionnent ensemble, vous aider à prendre des décisions plus éclairées pour vos designs.
Erreurs communes à éviter
Éviter ces erreurs est crucial pour maximiser l’utilisation de Khroma et obtenir des résultats optimaux dans vos projets créatifs.
Erreur n°1 : Ignorer les évaluations d’accessibilité
Ne négligez pas les évaluations WCAG fournies par Khroma. Assurez-vous que vos palettes sont accessibles à tous, en respectant les normes d’accessibilité.
Erreur n°2 : Ne pas sauvegarder les palettes
Sauvegardez toujours vos palettes préférées pour éviter de perdre des combinaisons précieuses et d’avoir à les recréer, vous gagnerez du temps et de l’effort.
Erreur n°3 : Se limiter à une seule visualisation
N’utilisez pas seulement une visualisation. Explorez différentes options pour comprendre comment les couleurs fonctionnent dans divers contextes, vous aidant à faire des choix plus inspirés.
Appareils, applications et systèmes compatibles
Internet
- Site officiel de Khroma
Tableau des prix
Comparons les options tarifaires de Khroma pour permettre aux utilisateurs de choisir le plan qui leur convient le mieux.
| Noms des Plans | Public Cible | Fonctionnalités Clés | Prix et Modalités de Paiement |
|---|---|---|---|
| Gratuit | Débutants et amateurs | Accès aux fonctionnalités de base, palettes illimitées, sauvegarde de palettes | Gratuit |
| Pro | Professionnels et agences | Fonctionnalités avancées, support prioritaire, intégrations logicielles | Non spécifié |
Avis et notes par Aikiwi
Note Globale de Khroma
Khroma se distingue par sa personnalisation avancée et son interface intuitive, offrant un outil incontournable pour les designers. Ses limitations linguistiques et dépendance à l’IA sont les principaux points faibles relevés.
Khroma représente un excellent investissement pour les designers professionnels et amateurs, grâce à ses fonctionnalités gratuites et sa capacité à simplifier la sélection de couleurs. Il est particulièrement bénéfique pour ceux recherchant inspiration et efficacité.
Testez Khroma pour découvrir comment il peut transformer vos projets de design en vous offrant des palettes de couleurs personnalisées et en simplifiant vos tâches créatives.
Avis détaillé sur Khroma
Design et Ergonomie
Khroma présente un design épuré et moderne, avec une interface intuitive qui rend l’expérience utilisateur agréable et accessible pour tous les niveaux de compétence.
Facilité d’Utilisation
La simplicité d’utilisation de Khroma est un de ses points forts, permettant aux utilisateurs de démarrer rapidement et sans courbe d’apprentissage complexe.
Fonctionnalités et Outils
Khroma offre une variété de fonctionnalités puissantes, notamment la génération de palettes personnalisées et la visualisation des couleurs, bien adaptées aux besoins des designers.
Performance et Fiabilité
Khroma est performant et fiable, offrant une expérience fluide sans latence notable, grâce à ses algorithmes efficaces pour générer des palettes en temps réel.
Innovation et Singularité
L’utilisation de l’IA pour personnaliser les palettes de couleurs rend Khroma particulièrement innovant et unique sur le marché des outils de design.
Support et Ressources Disponibles
Khroma dispose de tutoriels et de nombreux exemples d’utilisation pour aider les utilisateurs. Bien que complet, un support client dédié pourrait être amélioré.
Rapport Qualité-Prix
Offrant des fonctionnalités avancées gratuitement, Khroma représente un excellent rapport qualité-prix, particulièrement attrayant pour les designers professionnels et amateurs.








Fonctionnement & Fonctionnalités
Comment utiliser Khroma?
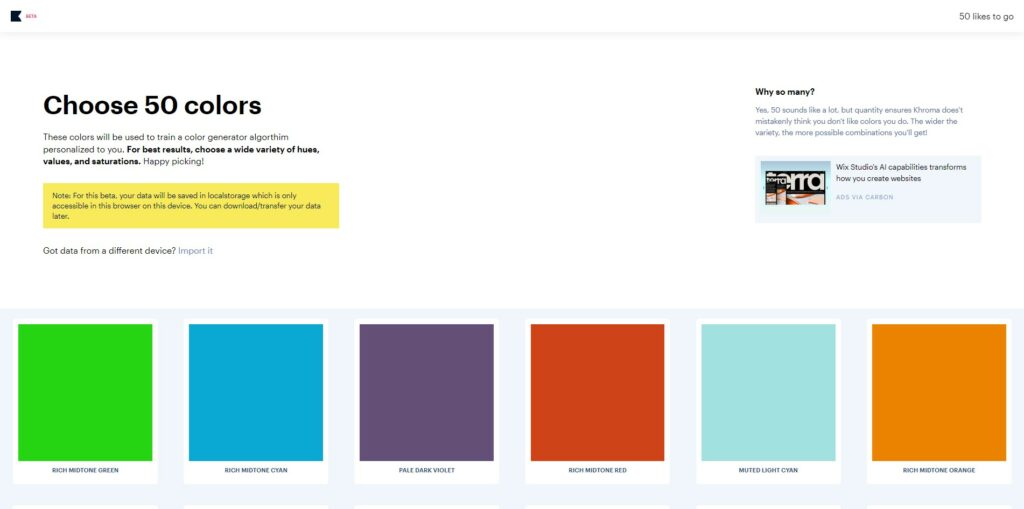
Prise en main initiale
Pour démarrer avec Khroma, rendez-vous sur le site officiel et créez un compte utilisateur en quelques clics. Une fois inscrit, vous devrez sélectionner un ensemble de couleurs préférées pour que l’algorithme de l’IA puisse personnaliser les palettes à votre goût.
Navigation dans l’interface
L’interface de Khroma est divisée en sections claires pour une utilisation optimale. Vous pouvez visualiser les palettes sous différentes formes comme typographie, dégradés et images personnalisées. Chaque section est conçue pour aider à générer, rechercher et sauvegarder facilement des combinaisons de couleurs.
Utilisation et gestion de projets
Créez et gérez vos projets directement dans Khroma. Sauvegardez vos palettes préférées dans une bibliothèque personnelle et exportez les codes hexadécimaux ou valeurs RGB pour une utilisation dans divers logiciels de design. Ce processus vous permet de planifier, suivre et réviser vos projets efficacement.